1. Android Developers (Free)

Advantages: Comprehensive material design guide & resources
Based on material design, Android Developer provides a very comprehensive mobile application UI design guide including icons, color tools, sports, styles, layouts, components, patterns, etc., thus providing the latest standards in Android interface design. Their goal is "to create a visual language for users that combines the classic principles of good design with the innovation and possibilities of technology and science."
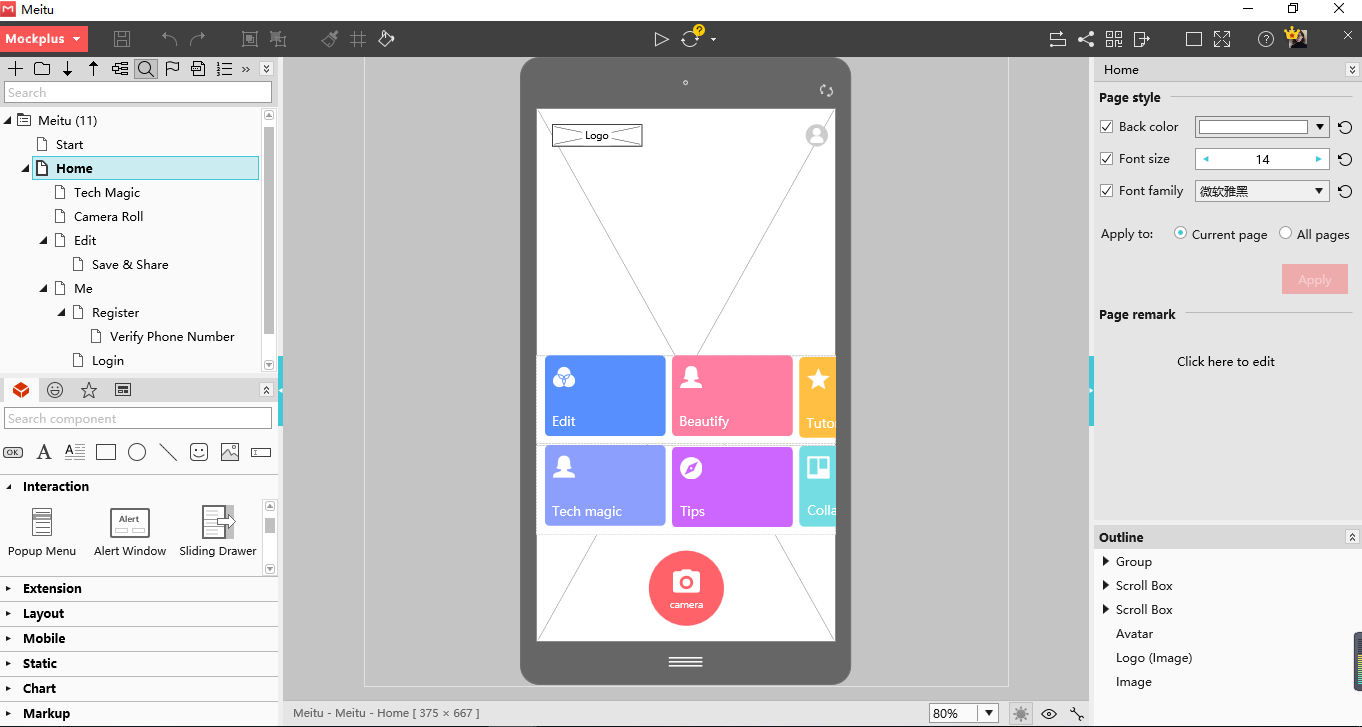
2. Mockplus

System: Mac & Windows
Advantage: Rapid prototype design for Android/iOS
Mockplus makes mobile application prototyping easy and simple.The material design style components follows Android official design guidelines, including the Android status bar, bottom navigation bar, and Android switch. All are ready-made for designers to use. Interaction settings between components, pages, and the interactive command panel are as plain as daylight.
3. Sketch

System: Mac
Advantages: Completely for "interface" design
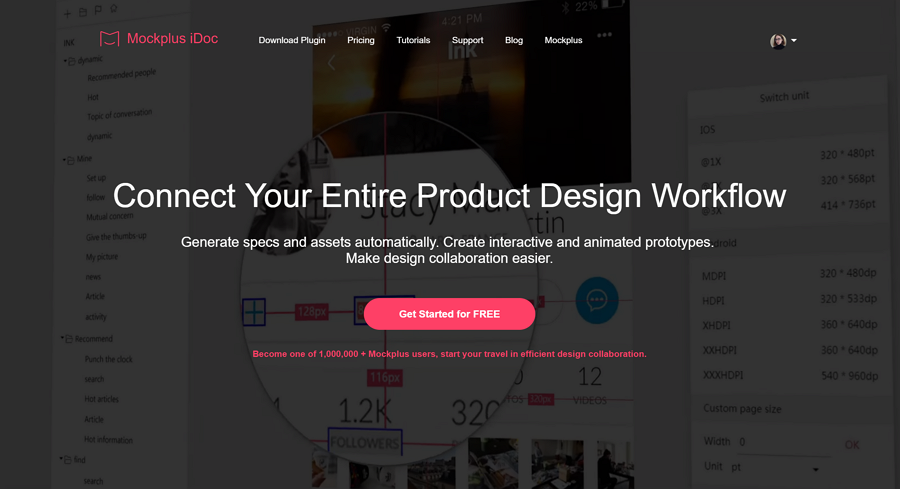
Sketch is a lightweight, easy-to-use vector design tool that makes UI design simpler and more efficient. The platform simplifies the features used in Photoshop and Illustrator, designed specifically for UX/UI design. Before Sketch, designers had to switch between Photoshop and Illustrator to get specific features such as vector and other photo effects.4. iDoc

System: Mac & Windows
Advantage: Online collaboration design & hand-off design for UI designers and developers
As a brand-new collaboration and hand-off tool, iDoc has powerful
plugins that support to import files from Photoshop, Adobe XD, and
Sketch. With the help of plugins, iDoc is possible to generate specs and
assets automatically for UI designer’s use. To make the static design
files into interactive and animated hi-fi prototypes, just upload your
files into iDoc’s prototype module.